… porque no he podido resistirme; espero no abusar de ellas (ni que me metan en algún lío de seguridad).
Buscando algunos complementos para crear tablas sencillas he encontrado uno que se llama precisamente así Easy Table.
Me gusta porque con un par de directivas en el texto y un contenido sencillo de delimitar (copia de un CSV) es posible disponer de tablas HTML con todo el pollo que eso conlleva. Al menos en la demo del complemento y en sus capturas de pantalla. Y precisamente para eso escribo esta entrada.
El instalador me dice que no está probado para mi versión y aún así la instalación funciona sin problemas. Los ajustes son bastante completos y no he tenido que tocar -por el momento- nada más que el separador de campos; de coma a punto y coma.
Por cierto, la documentación de los complementos suele ser poco concreta sobre cómo emplearlos. Ahora mismo no sé si tengo que cambiar a la vista HTML para que escribirlo o no. Voy a probarlo aquí con una tabla de ejemplo que incluye:
[table]
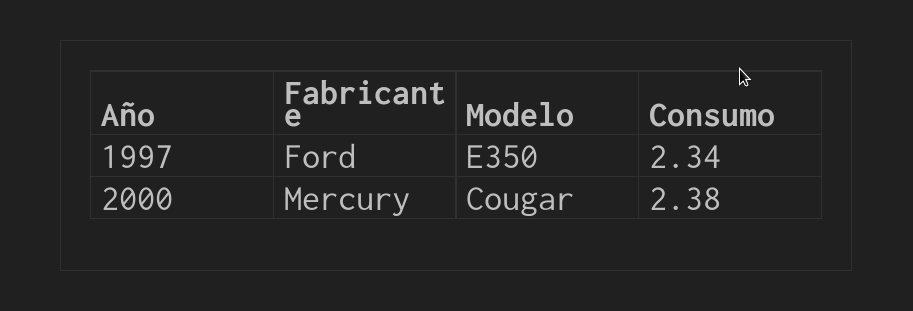
Año;Fabricante;Modelo;Consumo
1997;Ford;E350;2.34
2000;Mercury;Cougar;2.38
[/table]Pues mira, parece que ha bastado con incluirlo como texto plano para tener lo siguiente
Es una tabla, no cabe duda. Y no está mal. También tiene un montón de parámetros que no recordaré en la vida y que prometen mejoras en el aspecto y en el uso. Estos parámetros se usan en la directiva de apertura de la tabla como un atributo más.
[table nl="~~" terminator="|" ] ... [/table]
Entre los parámetros están algunos que me interesan más que otros:
nl: cambia el salto de línea para valores que lo contengan.terminator: cambia el fin de registro.
Añadiré más como referencia en cuanto tenga un rato y necesidad (que ya me conozco).