Porque hay cosas que era necesario retocar o no se veía bien del todo.
En primer lugar es necesario asegurarse de que Hugo tiene todo lo necesario para crear un sitio web correcto. Está pensando para sitios multilenguaje, por ejemplo, y bastante bien organizado al respecto. Es importante conocer cómo encuentra los datos para evitar forzarlo y conseguir basura.
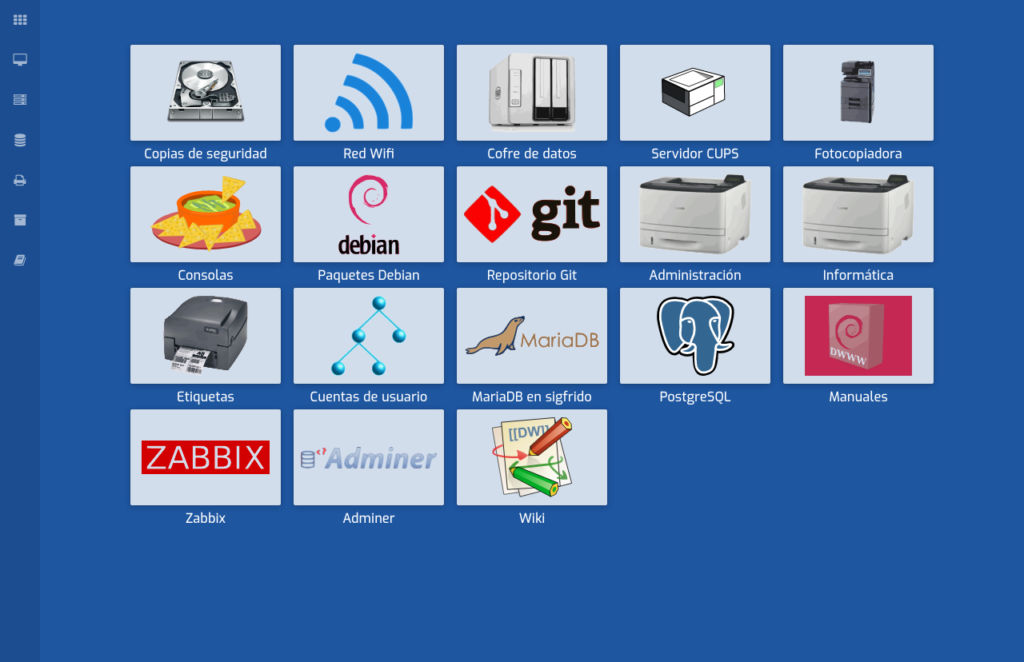
En mi caso son páginas únicas de marcación rápida que dependen sobre todo del tema, por lo que Hugo como tal no tiene contenido que generar que no sea el de éste.
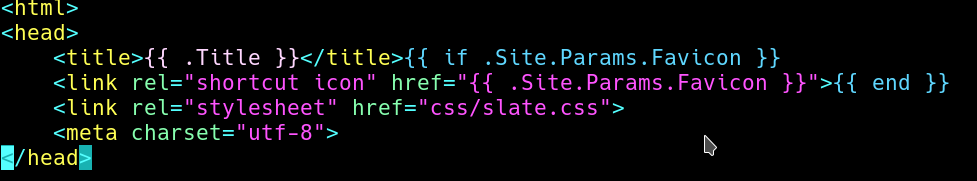
Así que detalles como el juego de caracteres de la página no están pensados porque el autor del tema no lo ha hecho. Y ya.
Para resolverlo buscamos el directorio adecuado y retocamos la plantilla correspondiente. El archivo está en el directorio themes/slate/layout/index.html del sitio web local y el contenido es sencillo.
$ tree -d -L 3 backdoor/
backdoor/
├── archetypes
├── content
├── data
├── public
├── resources
│ └── _gen
│ ├── assets
│ └── images
└── themes
└── slate
├── archetypes
├── exampleSite
├── images
├── layouts
├── src
└── static
16 directories
Ah, también quiero anotar un recurso valioso que he encontrado: una página de la wikipedia de medios que incluye iconos en formato vectorial de aplicaciones libres. La dirección es https://commons.wikimedia.org/wiki/Category:SVG_free_software_logos y está muy completa.