Enfrentado al problema de crear varias páginas de tipo marcación rápida en diversos servidores he encontrado en el programa Hugo una herramienta magnífica.
Todo vino a raíz de un artículo en itsfoss.org llamado 10 Open Source Static Site Generators to Create Fast and Resource-Friendly Websites. En él se habla de lo que son las páginas estáticas y varias herramientas diseñadas expresamente para ello. Hugo me llamó la atención porque está escrito en Go, un lenguaje del que me gustaría aprender más, y por que su guía de inicio rápido era realmente rápida. Así que lo probé.
Debian tiene Hugo empaquetado por lo que instalarlo ha sido muy sencillo. Elegir y descargar uno de sus temas también. Y luego construir el sitio ridículamente fácil. Un poco demasiado quizás.
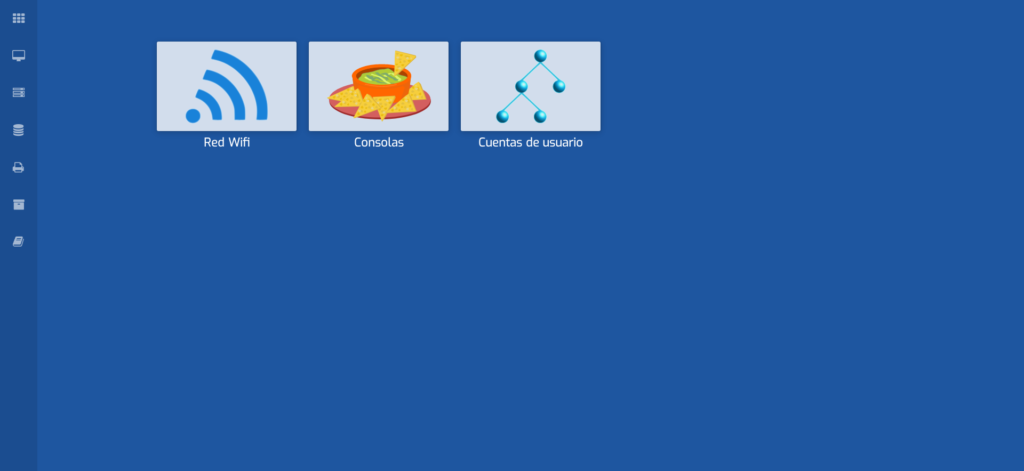
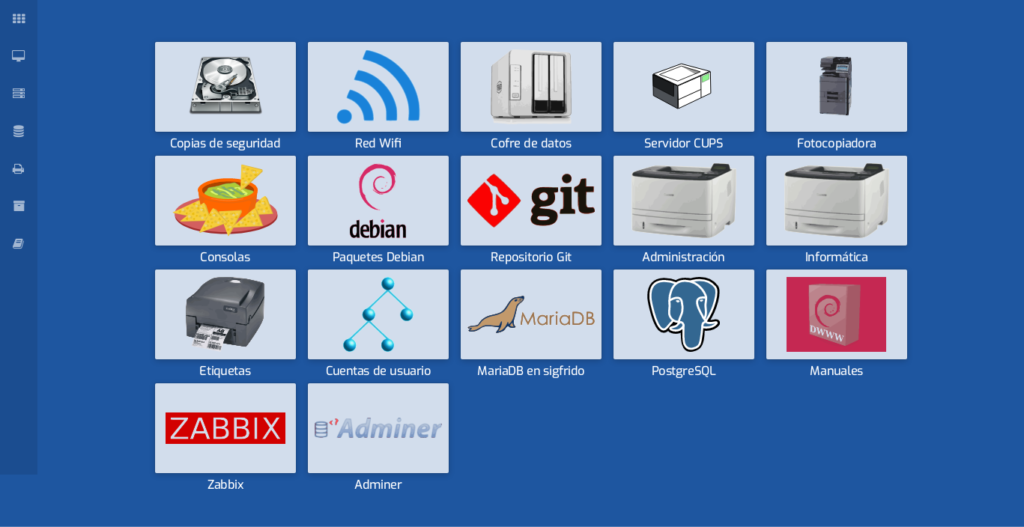
El tema que he elegido se llama slate y está diseñado como página de marcación rápida (speed dial page) que era justo lo que yo necesitaba para estrenar un servicio reunido bajo un URL concreto: https://backdoor.empresa.net, que permitirá ir a todas esas aplicaciones web que ayudan en la administración del sistema:
- Servidor de impresión CUPS
- Servicio de copias de seguridad (BackupPC)
- Administración del directorio LDAP (phpmyadmin)
- Búsqueda en documentación instalada (dwww)
- …
Una de las cosas que me ha sorprendido ha sido que el tema emplea Font Awesome, un juego de iconos y logos vectoriales de buena factura y que ni siquiera conocía y que estaba buscando para otros proyectos de documentación. Como no es libre he intentado encontrar una alternativa y, mira por dónde, resulta que existe. Se llama Fork Awesome y no es tan completo como el original pero es más que suficiente para lo que pretendo. Tiene incluso un CDN del que tirar o la opción de instalártelo en tu proyecto y acarrearlo para servirlo desde tu propia máquina. Es la mejor opción desde mi punto de vista: noo tener dependencias externas de contenido en tiempo de ejecución. Al final el servicio se interrumpe por lo que sea y ya la tenemos liada.
Las imágenes que emplea el tema están en formato vectorial. Me parecía un poco demasiado hasta que le he visto en acción. Ampliar o reducir la vista o cambiar el tamaño de la pantalla del navegador hace que se sigan viendo igual de bien.
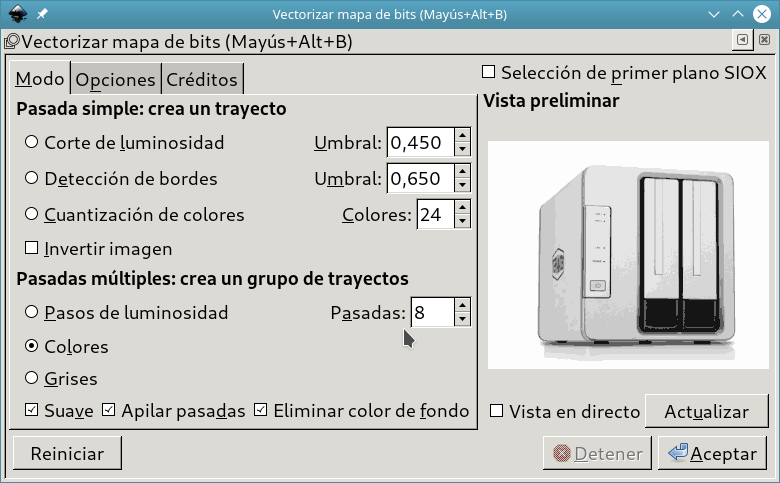
Para convertir las imágenes a SVG estoy empleando el programa Inkscape a mano. Mas adelante intentaré automatizarlo porque en realidad sólo empleo una opción concreta: grupo de trayectos por colores.
Así que la página ha quedado bastante conseguida a pesar de que hay cosas que no están terminadas, pero me ha servido de aprendizaje para escalar la idea y completar otros sitios.





[…] que antes tenía el nombre de la página final, para que incluya varios otros sitios creados con Hugo. Un archivo make me permite construirlos por separado compartiendo las imágenes que he ido […]