Y es que una vez que le he cogido el tranquillo está resultando muy fácil exportar la idea al resto de los sitios.
He renombrado el repositorio, que antes tenía el nombre de la página final, para que incluya varios otros sitios creados con Hugo. Un archivo make me permite construirlos por separado compartiendo las imágenes que he ido descargando o construyendo según el caso. Y, por cierto, resulta que en Wikimedia Commons tienen un buen montón de logotipos de empresas e instituciones españolas en formato vectorial. Hay alguien por ahí que está haciendo cosas buenas.
Ahora lo único que me queda para no andarme con dependencias externas extrañas es conseguir que los iconos que emplea el tema slate tomen su fuente de la propia instalación y no de Fonts Awesome porque muchos son de tipo premium y no aparecen. Y si no hay icono no hay filtrado de lugares y la página se ve mal.
Para resolverlo he mirado en la documentación de Fork Awesome que detalla cómo usarlos localmente. Allí mencionan que se deben descargar en el ordenador local (obvio) y añadir una línea concreta a la cabecera HTML con el recurso localizado:
<link rel="stylesheet" href="css/fork-awesome.min.css">El directorio css debe estar situado dentro de la página estática o accesible desde el servidor web. Esta última opción es más compleja y si tratamos con Apache resultaría en:
- Instalar paquete fonts-fork-awesome.
- Crear un alias en el servidor para que apunte a los archivos instalados dado que están fuera del árbol que sirve.
- Modificar el campo href de las páginas HTML para que apunte a él.
Alias /fork-awesome /usr/share/fonts-fork-awesome<link rel="stylesheet" href="/fork-awesome/css/fork-awesome.min.css">Pero como mi idea original era tenerlo todo bajo una carpeta simple que pudiera sincronizar o empaquetar directamente, lo que hago es copiar los archivos css en cada uno de los directorios donde construyo las páginas y alterar, también en todos, la línea que incluye los estilos del tema slate por estos nuevos.
La tipografía también es importante. El tema slate, cómo no, emplea a Google y su servicio de fuentes para solicitar aquella que le es necesaria. En este caso emplea la fuente Exo que yo voy a sustituir por Open sans.
Para ello realizo lo siguiente:
- Instalar el paquete fonts-open-sans y woff2 (este último no trae documentación).
- Copiar los archivos tipográficos (con extensión .ttf) en un directorio aparte.
- En ese directorio convertir los .ttf a .woff2 con el programa woff2_compress.
- Instalar el archivo .woff2 en el directorio de fuentes del tema.
- Añadir la estrofa CSS necesaria.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular.woff2") format("woff2"),
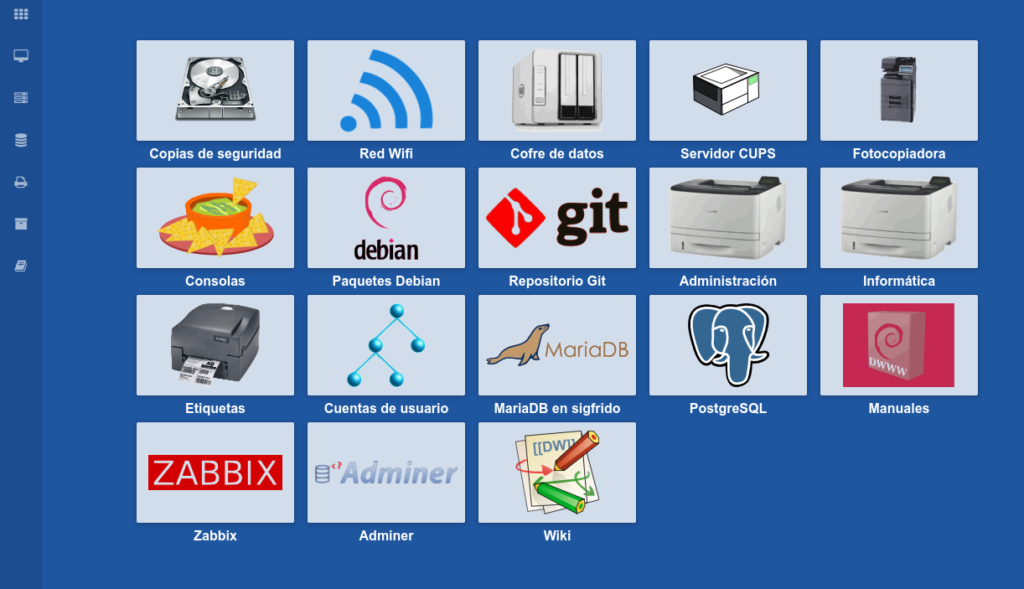
}El resultado es bastante vistoso:
Referencias
- Tidy CSS: para reorganizar de forma visible archivos CSS
- Mozilla @font-face: o cómo definir las tipografías y de dónde bajarlas.
- How & Why I Host Google Fonts Locally (November 2020)