Empleando el lenguaje de marcado markdown, con paquetes Debian y más simple y rápido que cualquier otra cosa que he visto antes.
Llevaba la tira de tiempo intentando agrupar toda la documentación -legal y de referencia- sobre protección de datos en mi lugar de trabajo y en otro par de sitios más en los que tengo instalaciones personales. La idea básica era tener primero el contenido y luego darle forma y para ello nada mejor que un lenguaje sencillo para escribir los textos con posibilidades después de darle forma y vestirlo.
Estuve mirando unos cuantos programas del tipo generador de sitios web estáticos y no conseguía arrancar ni entender casi ninguno. He usado Hugo en otros proyectos de páginas de inicio y probé primero con él sin conseguir centrarme en el contenido ni lo más mínimo. Hugo, como ya había leído por ahí, se ha vuelto un monstruo bastante difícil de gestionar. Es el típico ejemplo de martillo preciso y bien equilibrado que terminamos usando para operaciones de neurocirugía porque le podemos ir añadiendo extensiones. No. Así no.
Tampoco con Jekyll ni con PicoCMS. Con el primero me echó para atrás la propia documentación y los temas tan coloridos. Con el segundo estuve chocando en la instalación una y otra vez sin conseguir despreocuparme de la forma; tarde o temprano había detalles tontos como el logotipo que eran casi imposibles. Al menos en tres sitios de la configuración encontré cómo cambiarlo sin llegar a hacerlo del todo en ninguno de ellos. Una lástima porque he visto que tiene integración con Nextcloud y me venía de perlas para poder crear páginas web integradas en el programa. Páginas con contenido que sólo podrían ver unos u otros usuarios siempre que abriesen sesión en el servidor. Bueno, aún no he probado qué tal se desenvuelve. Sólo espero que de verdad esté bien integrado.
Pero a lo que iba, el programa mkdocs ha sido una auténtica salvación. En menos de un día he construído el sitio para la empresa con casi toda la documentación sobre protección de datos. No toda, ojo, que me queda un buen puñado de formularios para imprimir y reclamar derechos y otro par de lotes de textos legales que parecen sacados de primeros del siglo anterior.
Para construir el sitio se instala primero el paquete mkdocs y tal vez alguno más si se quiere cambiar el tema o disponer de la documentación y en un directorio se procede a añadir contenido. Y ya. O casi, porque se configura con un archivo YAML en el que conviene cambiar el título, la URL, el autor y cuatro cosas más para diferenciarlo.
Con una única llamada al programa se construye el sitio web incluyendo hojas de estilo, tipografías y fuentes javascript. El contenido se define con markdown y la estructura se mantiene tan simple como la siguiente:
victor@falcata:~/git/rgpd.venexma.es$ tree docs/ docs/ ├── aviso-legal │ ├── blog.venexma.es.md │ ├── boletines.venexma.es.md │ ├── forms.venexma.es.md │ ├── index.md │ ├── outlet.venexma.com.md │ ├── suelaexpress.com.md │ └── venexma.com.md ├── cookies │ └── index.md ├── descargas │ ├── formulario-derecho-de-acceso.docx │ ├── formulario-derecho-de-acceso.pdf │ └── index.md ├── img │ ├── favicon.ico │ └── venexma.png ├── index.md ├── segunda-capa │ └── index.md └── terminos 6 directories, 15 files
Un ejemplo de página sencilla sería la de descargas:
## Descargas
### Formularios en PDF
* [Derecho de acceso](/descargas/formulario-derecho-de-acceso.pdf)
### Formularios en formato DOC
* [Derecho de acceso](/descargas/formulario-derecho-de-acceso.docx)
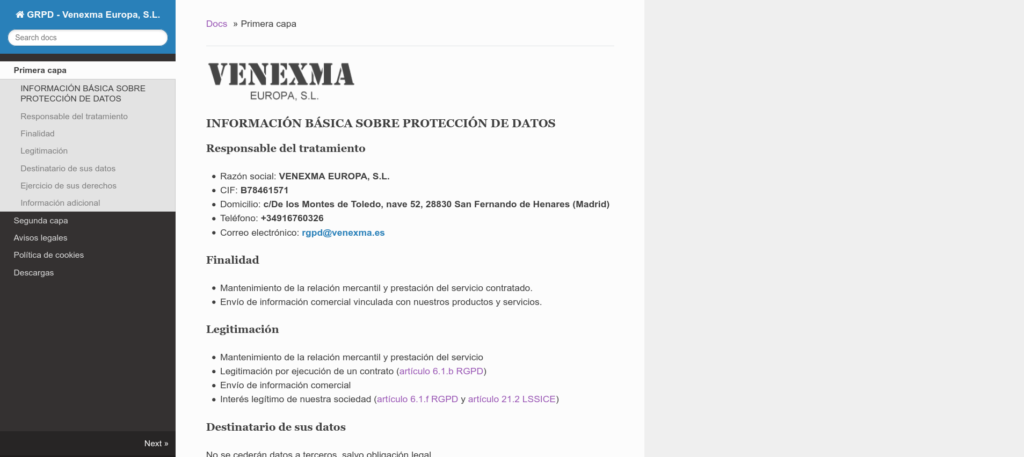
Una vez construido el sitio él solo se encarga de darle la forma y la navegación:
El tema predeterminado incluye una barra lateral de navegación que se puede definir en la configuración de la siguiente forma:
site_name: GRPD - Venexma Europa, S.L.
site_url: https://rgpd.venexma.es
site_description: Documentación sobre protección de datos
site_author: Venexma Europa, S.L.
copyright: (c) 2021 Venexma Europa, S.L.
use_directory_urls: false
nav:
- Primera capa: index.md
- Segunda capa: segunda-capa/index.md
- Avisos legales: aviso-legal/index.md
- Política de cookies: cookies/index.md
- Descargas: descargas/index.md
theme:
name: readthedocs
include_sidebar: true
prev_next_buttons_location: both
plugins:
- search:
lang: en
Más ventajas
Con lo anterior se consigue un árbol de archivos que pueden servirse directamente desde un Apache o un Nginx a la velocidad máxima porque es estático de verdad. El javascript también puede eliminarse pero molesta muy poco y proporciona ventajas como la búsqueda sobre los documentos.
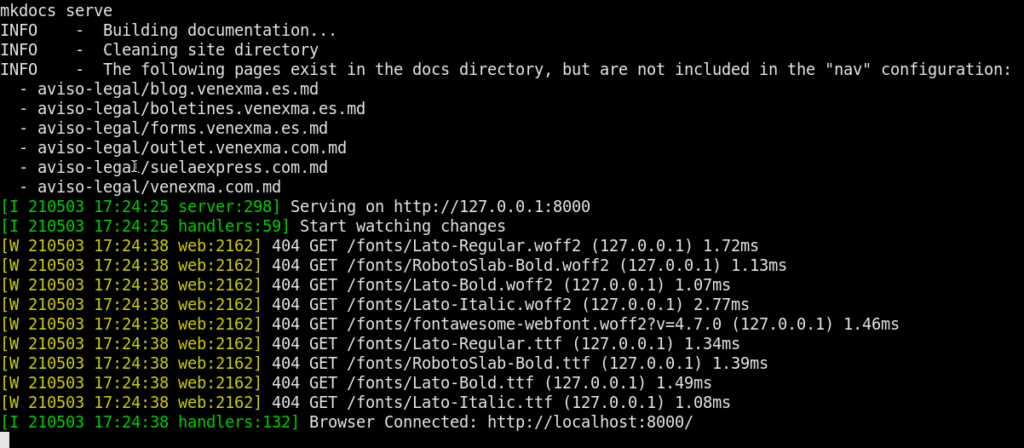
El programa también puede servir en el puerto local 8000 una copia en vivo del sitio por lo que depurarlo se convierte en algo muy sencillo. No sólo ves el contenido, también los errores en direcciones y archivos.
Un ejemplo de ello es la siguiente captura
Y luego están las búsquedas. Búsquedas sobre los documentos que no necesitan scripts en el servidor. Para ello construye un diccionario en formato JSON en el directorio final como se puede ver a continuación:
victor@falcata:~/git/rgpd.venexma.es/site$ tree -s search search ├── [ 100219] lunr.js ├── [ 2766] main.js ├── [ 293615] search_index.json └── [ 3585] worker.js 0 directories, 4 files
Y lo cierto es que funciona muy bien, tanto que puede llevarse en una unidad de disco contigo y abrirlo en local con un navegador. Es verdad que si la documentación es muy extensa, tipo libro, las búsquedas serán más pesadas y más lentas pero creo que merece la pena para no tener que instalar nada en el servidor.
Y por último está la opción de construir la documentación de tu programa e incluirla en el paquete Debian correspondiente. Se incluye el programa dh_mkdocs para debhelper por lo que una vez instalado la integración es completa en el sistema. Además, al crear URL fijos se puede usar como sistema de ayuda en línea para cualquier desarrollo. Es justo lo que estaba buscando tiempo atrás.
Así que sí, ha sido un gran descubrimiento que tenía al alcance de mi mano y que hasta que no he hecho una búsqueda un poco retorcida en la web no lo he encontrado.